目录
一、form组件
1.1 以注册功能为例
注册功能 1.渲染前端标签获取用户输入 --> 渲染标签 2.获取用户输入传递到后端校验 --> 校验数据 3.校验未通过展示错误信息 --> 展示信息ps:校验数据:前后端都可以校验,但是前端可以不做,后端必须得做!!!
1.2 校验数据
校验数据第一步需要一个form类 from django import forms class MyForm(forms.Form): name = forms.CharField(max_length=6) password = forms.CharField(max_length=8,min_length=3) email = forms.EmailField(required=True) 第二步实例化form对象 form_obj = MyForm({'name':'jason'})第三步查看数据校验是否合法 form_obj.is_valid() # 只有当所有的字段都校验通过才会返回True第四步查看校验错误的信息 form_obj.errors # 这个里面放的是所有校验未通过的字段及错误提示 # 错误信息如下: """ { 'name': ['Ensure this value has at most 6 characters (it has 7).'], 'password': ['Ensure this value has at least 3 characters (it has 2).'], 'email': ['Enter a valid email address.'] } """第五步查看校验通过的数据 form_obj.cleaned_data # 符合校验规则数据都会被放到该对象中 ps:form组件校验数据的规则从上往下依次取值校验 校验通过的放到cleaned_data 校验失败的放到errors注意: form中所有的字段默认都是必须传值的(required=True) 校验数据的时候可以都传(多传的数据不会做任何的校验 --> 不会影响form校验规则) 1.3 渲染标签
渲染标签form组件只帮你渲染获取用户输入的标签,不会帮你渲染提交按钮,需要手动添加第一种渲染方式(可扩展性较差)
{ { form_obj.as_p }} { { form_obj.as_ul }}第二种渲染方式
第三种渲染标签的方式
前端取消校验 form组件提交数据如果数据不合法,页面上会保留之前用户输入的信息, 在使用form组件对模型表进行数据校验的时候,只需要保证字段一致, 那么在创建的对象的时候你就直接**form_obj.cleaned_data1.4 钩子函数
# 钩子函数 # 局部钩子函数 (单个字段的校验利用局部钩子函数) def clean_name(self): name = self.cleaned_data.get('name') if '666' in name: self.add_error('name','光喊666是不行的,要有真实力!') return name # return还是要加上的,兼容性考虑 # 全局钩子函数 (多个字段的校验利用全局钩子函数) def clean(self): password = self.cleaned_data.get('password') confirm_password = self.cleaned_data.get('confirm_password') if not password == confirm_password: self.add_error('confirm_password',"两次密码不一致,你这个dsb!") return self.cleaned_data 1.5 设置标签样式
# 设置标签样式from django import formsfrom django.forms import widgetspassword = forms.CharField(max_length=8,min_length=3,error_messages={ 'max_length': '密码最长8位', 'required': '密码不能为空', 'min_length':'密码最少3位' },widget=widgets.PasswordInput(attrs={'class':'c1 form-control'}))hobby = forms.ChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=3, widget=forms.widgets.Select() )hobby1 = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.SelectMultiple() )keep = forms.ChoiceField( label="是否记住密码", initial="checked", widget=forms.widgets.CheckboxInput() ) 二、cookie、session
2.1 cookie
cookie : 保存在客户端浏览器上的键值对设置cookie obj.set_cookie() # 给浏览器设置cookie获取cookie request.COOKIE.get('name') request.COOKIE['name'] # 登录校验装饰器from functools import wrapsdef login_auth(func): @wraps(func) def inner(request,*args,**kwargs): # 校验cookie # print(request.get_full_path()) old_path = request.get_full_path() if request.COOKIES.get('name'): return func(request,*args,**kwargs) return redirect('/login/?next=%s'%old_path) return inner def login(request): if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') if username == 'jason' and password == '123': old_path = request.GET.get('next') if old_path: obj = redirect(old_path) else: obj = redirect('/home/') # 用户登录成功 朝浏览器设置一个cookie, expires:设置过期时间 obj.set_cookie('name','jason',expires=7*24*3600) return obj return render(request,'login.html') def logout(request): rep = redirect("/login/") rep.delete_cookie("user") # 删除用户浏览器上之前设置的usercookie值 return rep set_cookie()request.COOKIESdelete_cookie 2.2 session
session:保存在服务端上的键值对服务端产生随机的串儿返回给客户端,服务端找一个地方将串儿与对应的信息存起来{'随机字符串':'敏感信息'}session 设置session request.session['name'] = 'jason' # 1.先生成一个随机的字符串 # 2.在django session表中存储该随机字符串与数据的记录 # 3.将随机的字符串发送给客户端浏览器获取session request.session.get('name') # 1.django自动获取浏览器随机字符串取django session表里面比对 # 2.如果比对成功 会将当前随机字符串对应的数据赋值给request.session # 3.通过request.session操作该数据(数据不存在也不会影响我们的业务逻辑)浏览器会设置一个键为sessionid来存放session值# 删除当前会话的所有Session数据 request.session.delete()# 删除当前的会话数据并删除会话的Cookie。 request.session.flush() 这用于确保前面的会话数据不可以再次被用户的浏览器访问 例如,django.contrib.auth.logout() 函数中就会调用它。# 设置会话Session和Cookie的超时时间 request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。 暂时为1.0版本,后续会删改
2019.06.18 新增内容
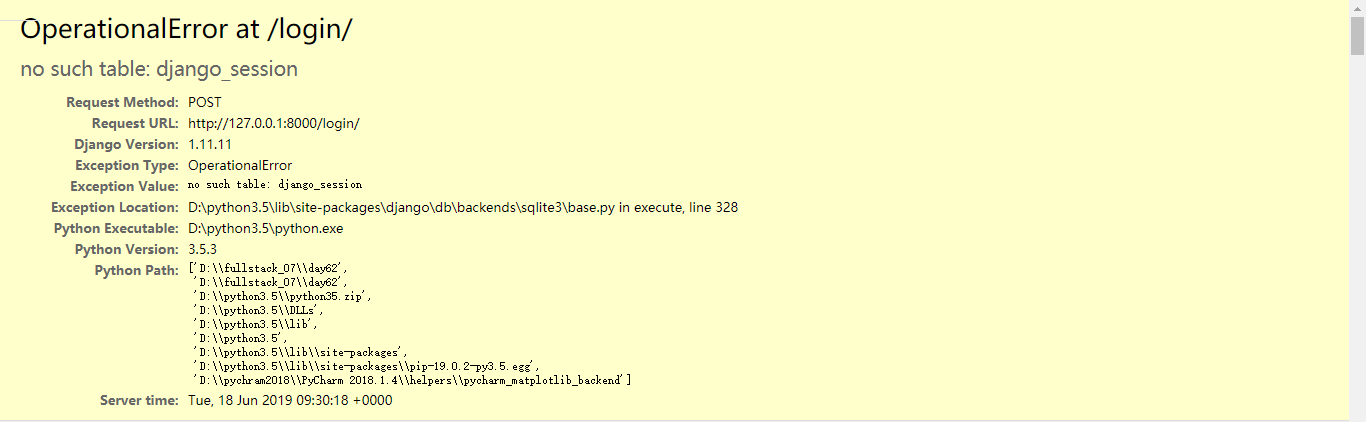
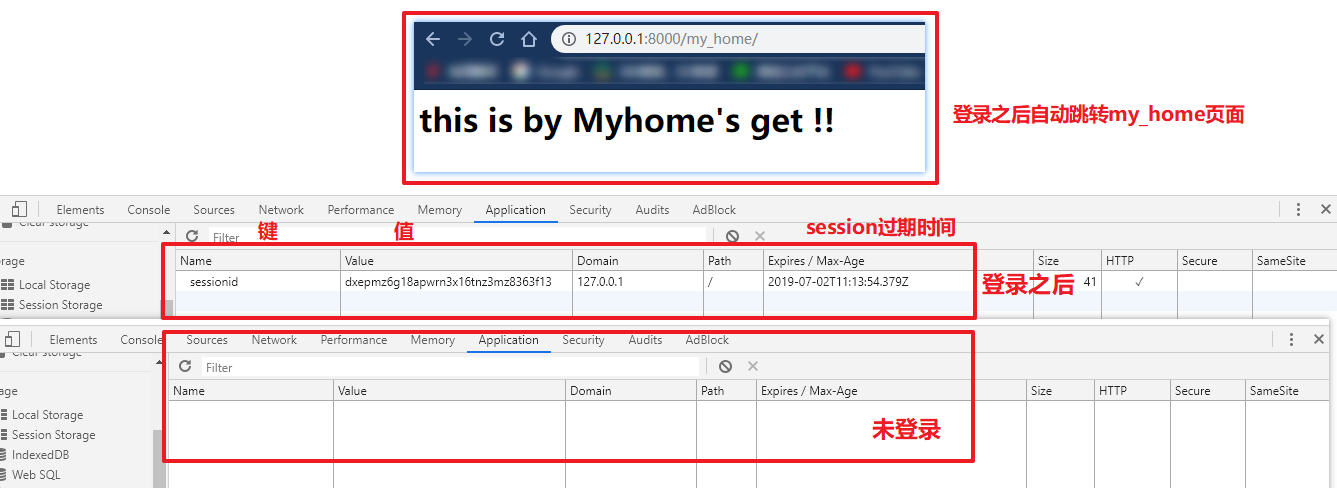
FBV加装饰器:# 登录def login(request): if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') if username == 'admin' and password == '123': request.session['username'] = username return redirect('/home/') return render(request, 'login.html')# 装饰器from functools import wrapsdef login_auth(func): @wraps(func) def inner(request, *args, **kwargs): if request.session.get('username'): print("通过了session验证", request.session.get('username')) return func(request, *args, **kwargs) return redirect('/login/') return inner# 被装饰的函数@login_authdef home(requset): return render(requset, 'home.html')# 当在未登录的时候手动输入路径的时候,会自动跳转到login页面# 下面插入几张图 

CBV加装饰器: 前面基本都不变 --> 改一下login函数里面的 redirect('/my_home/')from django.views import View # 想创建视图类,需要继承View父类 # 想装饰类,或者类的方法,需要导下面的包 from django.utils.decorators import method_decorator# 方式一:一次只能装饰一个方法class Myhome(View): @method_decorator(login_auth) def get(self, request): return HttpResponse("this is by Myhome's get !!
") def post(self, request): return HttpResponse("this is by Myhome's post !!
")# 方式二:指定装饰哪一个方法@method_decorator(login_auth,name='get') # 第二种 name参数必须指定一个class MyHome(View): def get(self,request): return HttpResponse('get') def post(self,request): return HttpResponse('post')# 方式三:get和post都会被装饰(只要写在类里面的方法都会被装饰)class MyHome(View): @method_decorator(login_auth) def dispatch(self, request, *args, **kwargs): super().dispatch(request,*args,**kwargs) def get(self,request): return HttpResponse('get') def post(self,request): return HttpResponse('post')